Баннер - это виджет с главной страницы, который отображается в web версии и в мобильной версии у пользователя. Он акцентирует внимание пользователя на афишах, объявлениях и т.д.
Вы можете задавать скорость смены баннеров в секундах (если их будет несколько).
Рекомендуем 1-му сотруднику давать доступ максимум к 10 баннерам, не больше.
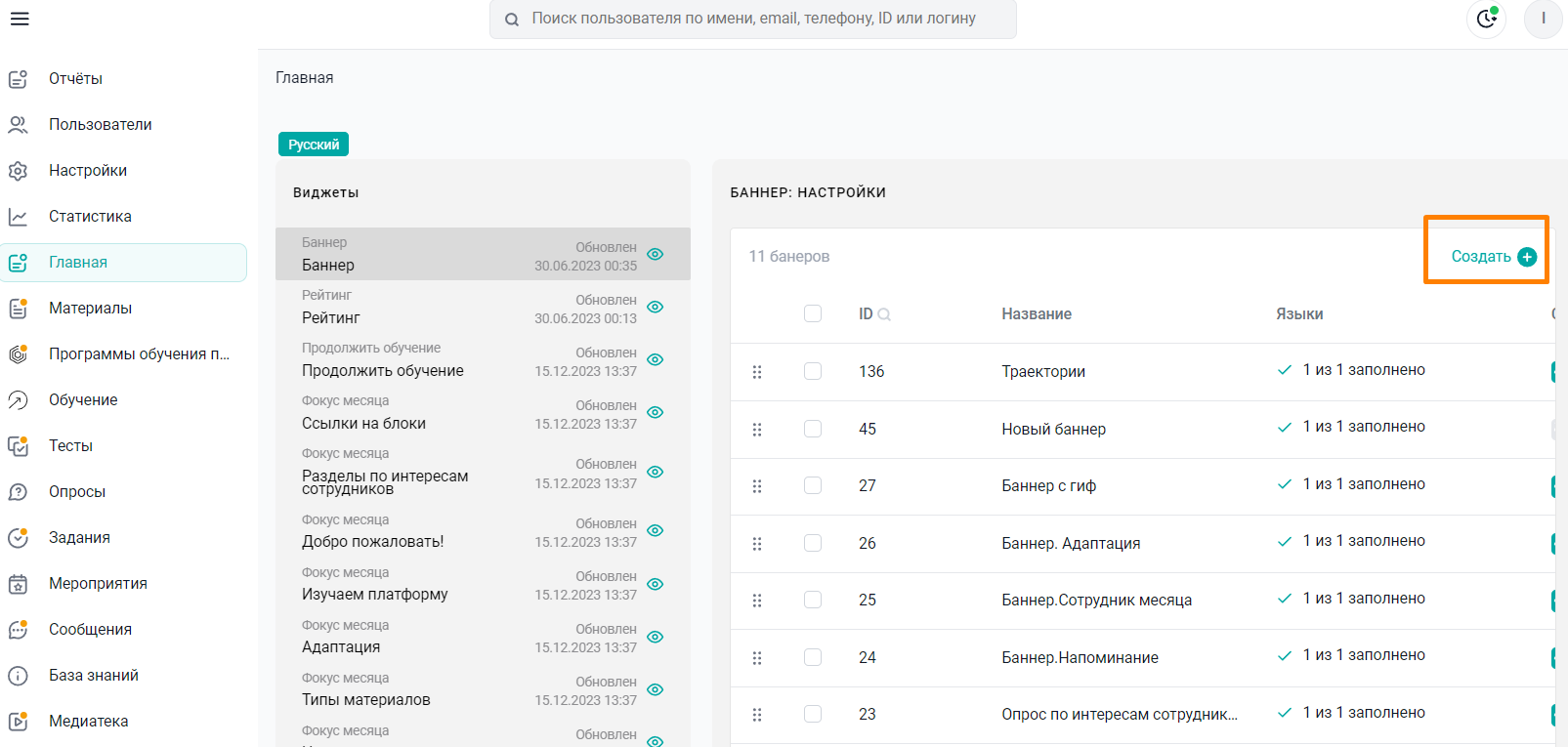
Для добавления баннеров необходимо нажать кнопку "Создать"

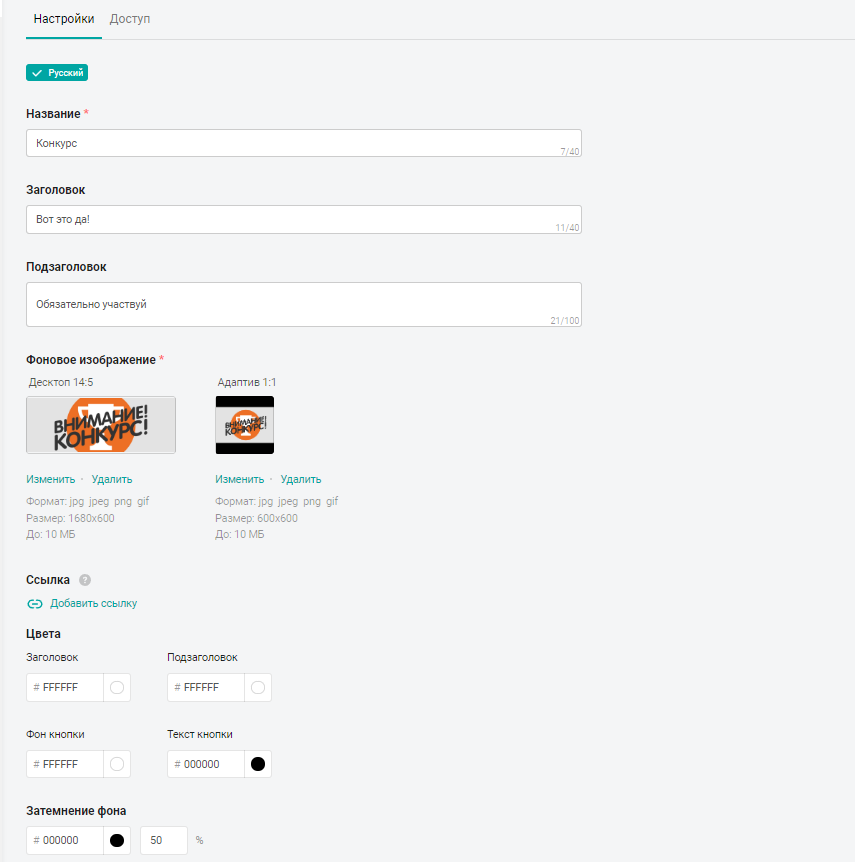
При добавлении материала необходимо указать "Название".
Можно добавить дополнительный текст в поля "Заголовок" и "Подзаголовок".
Далее загружаем изображение (формата jpg jpeg png) или gif.
Изображение или gif должны быть загружены в десктоп и адаптив.
Десктоп (с компьютера) - размер: 1680x600 До: 10 МБ
Адаптив 1:1 (веб версия открытая с мобильного устройства) - размер: 600x600 До: 10 МБ
Внимание: Если изображение или gif не соответствуют необходимым размерам, то система их не загрузит и сообщит вам об ошибке.
Подготовить данные материалы к загрузке вы можете в любых удобных для вас сервисах.
Далее можно добавить ссылку, ведущую на внешний источник или на данные внутри нашей платформы. При клике на любую область баннера - пользователь перейдет по ссылке.
Также есть возможность менять цвета кнопок и затемнять фон для яркого отображения текста.

В завершение необходимо выдать доступ к баннеру. Открываем вкладку "Доступ" и выдаем его по аналогии с другими разделами.
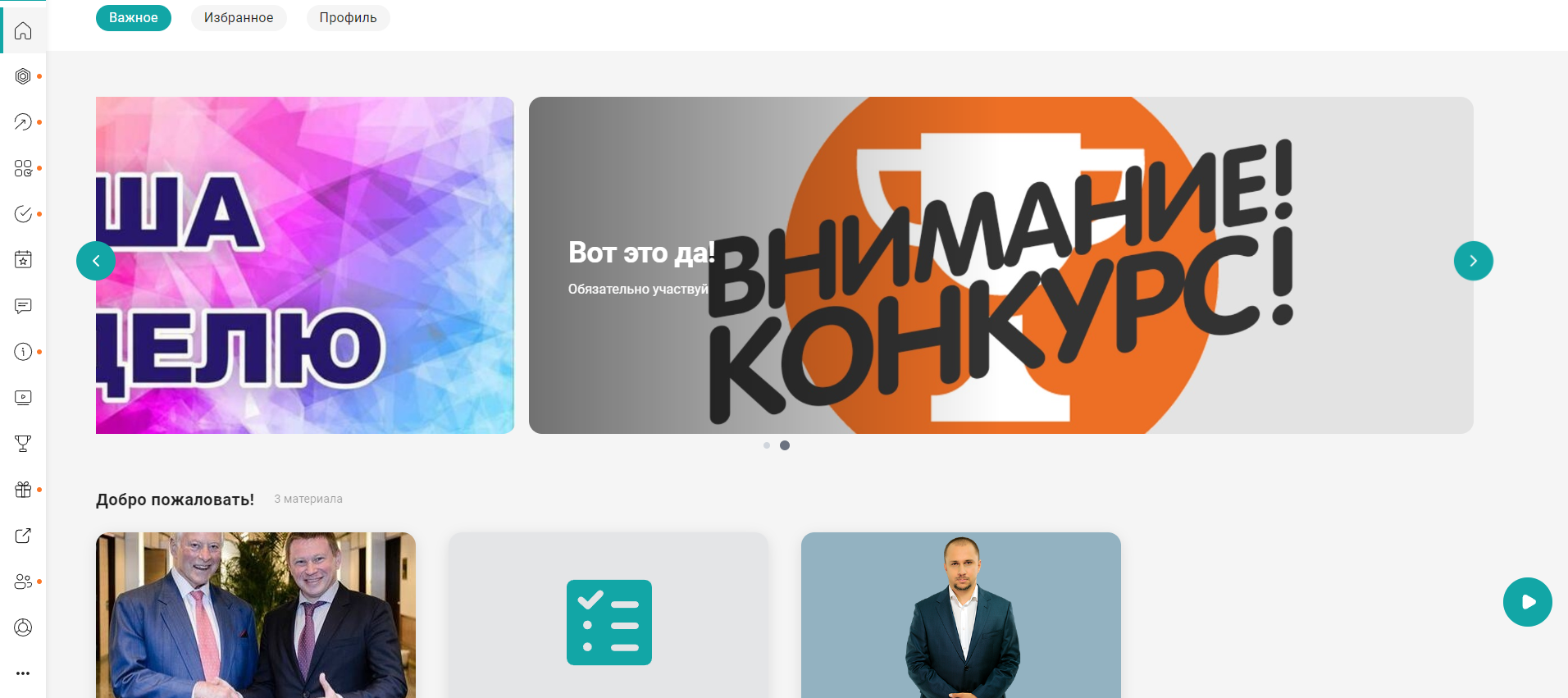
Теперь посмотрим как данный баннер выглядит у пользователя:

Если вам не хватило информации, то дайте, пожалуйста, обратную связь по ссылке: Предложения по улучшению статей.
