Прежде чем добавить видео, необходимо создать категории для группировки видеороликов в платформе.
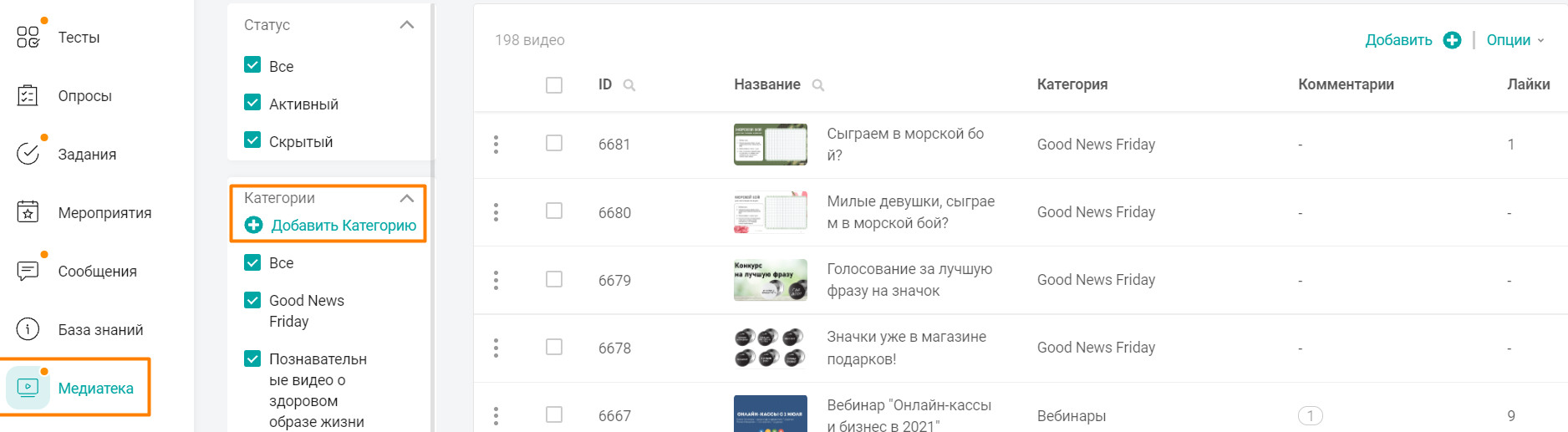
Выберите раздел Медиатека, и перейдите в меню категорий.

Нажмите на кнопку +Добавить Категорию.
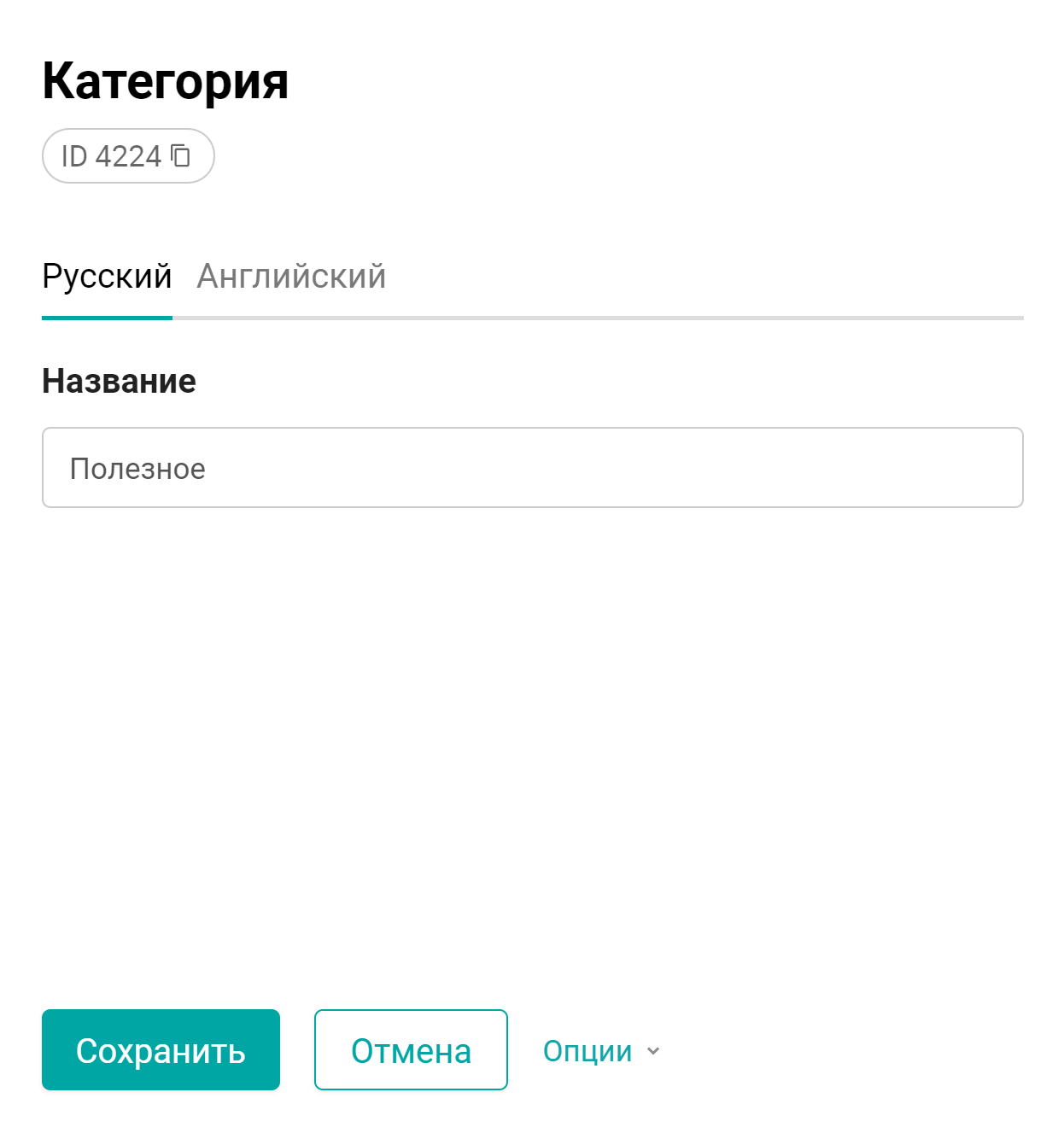
В контекстном меню Категория введите в текстовом поле, название категории, например, «Полезное» и нажмите Сохранить.

Созданная категория появится в списке категорий.

Для изменения названия категории или ее удаления, наведите курсор на категорию и выберите кнопку редактирования. В контекстном меню Категория измените ее название и сохраните изменения по нажатию на кнопку Сохранить. Для удаления категории нажмите Удалить и в окне подтверждения выберите Готово.
Вы можете изменять порядок категорий методом drag&drop. Для этого нажмите и удерживайте кнопку мыши на категории и перетащите ее в нужное место.
Пример добавления статьи
Для создания материала нажмите на кнопку +Добавить.

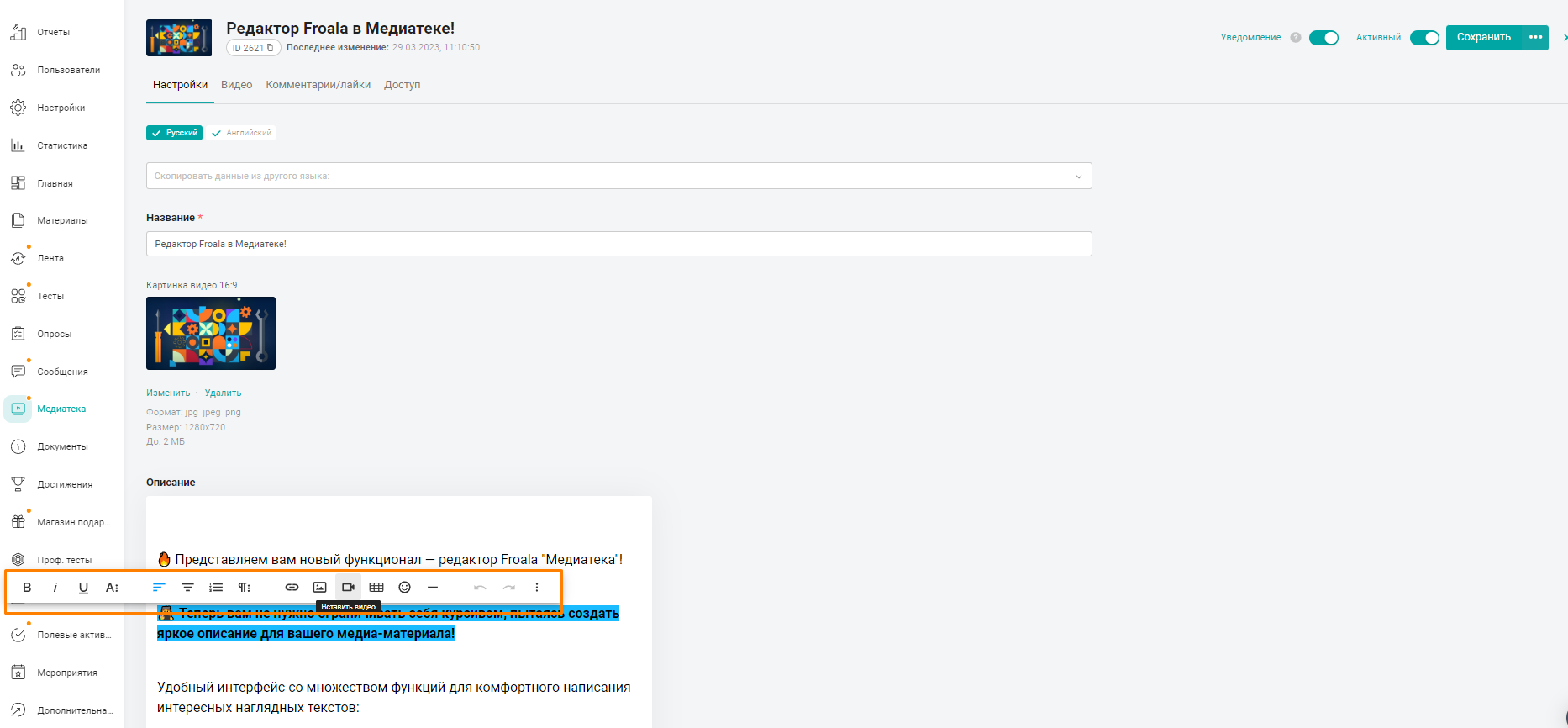
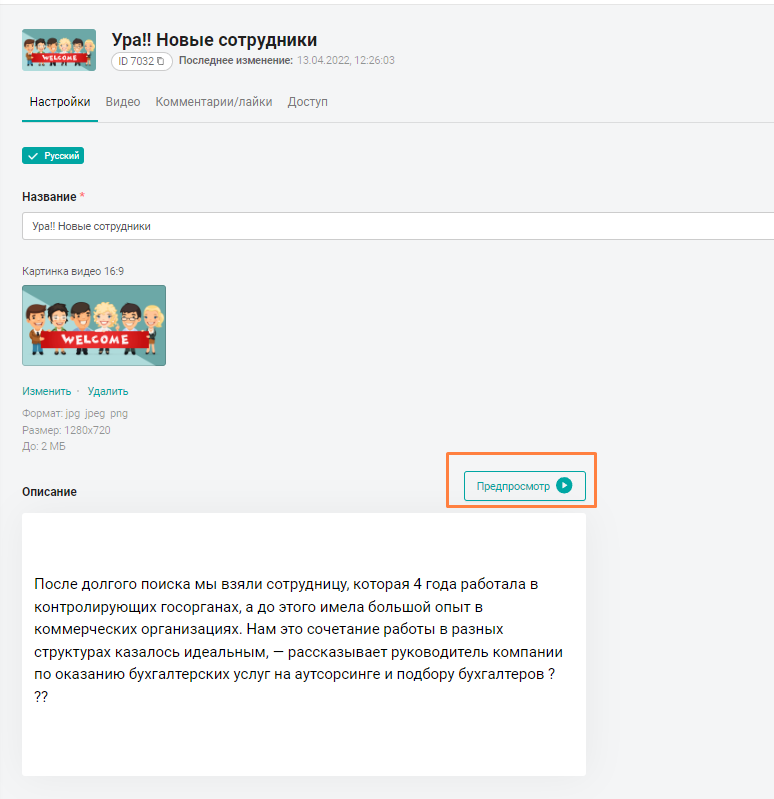
Заполните в текстовом поле Название материала, выберите предварительно созданную категорию, добавьте Теги и обложку.
Обязательными для заполнения являются поля: Название, Категория и Обложка (картинка).
По готовности переходите к содержанию статьи: заполняем «Описание»
В статье встроен редактор с расширенными набором инструментов, который позволяет добавлять:
Текст. Можно менять шрифты, размеры, окрашивать текст, задавать выравнивание, располагать текст обтекая картинку.
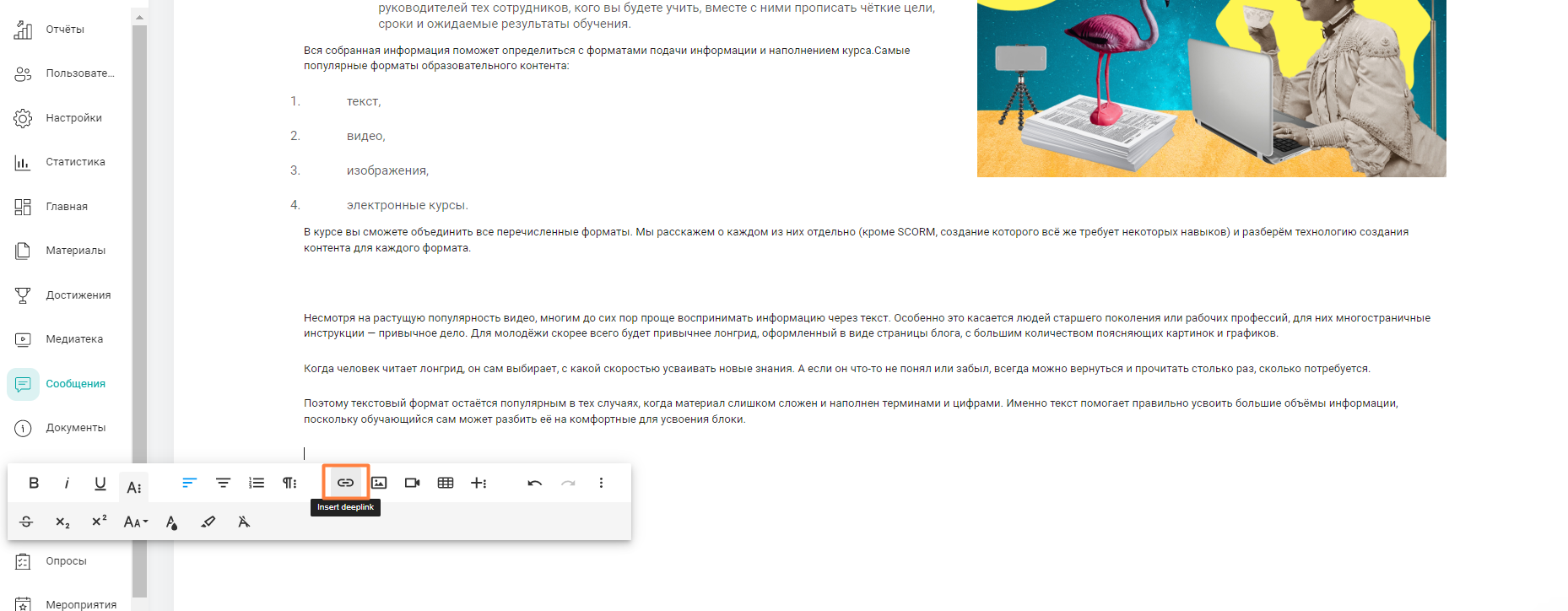
Ссылки (внешние и внутренние) по аналогии других разделов.
Картинки.
Ссылки на видео. Видео будет воспроизводиться в статье. Важно чтобы сайт в котором видео было расположено, мог воспроизводить его в фрейме, и сайт является разрешенным. Например, разрешенный сервис - rutube.ru.
Таблицы.
Смайлы.
Линии сноски.
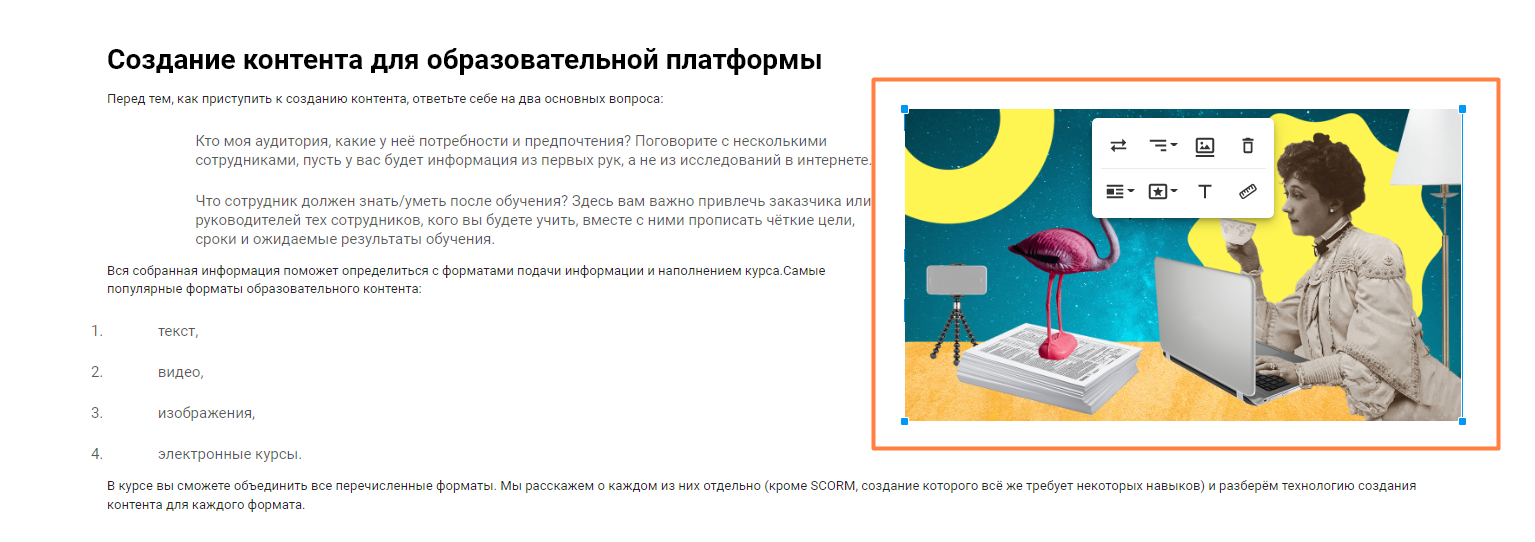
После добавления все элементы можно редактировать. Для этого кликните на элемент (выберите его) и появится панель для редактирования.

Давайте разберем как добавлять элементы.
1.Текст.
Текст можете прописать самостоятельно или скопировать с другого редактора с сохранением формата.
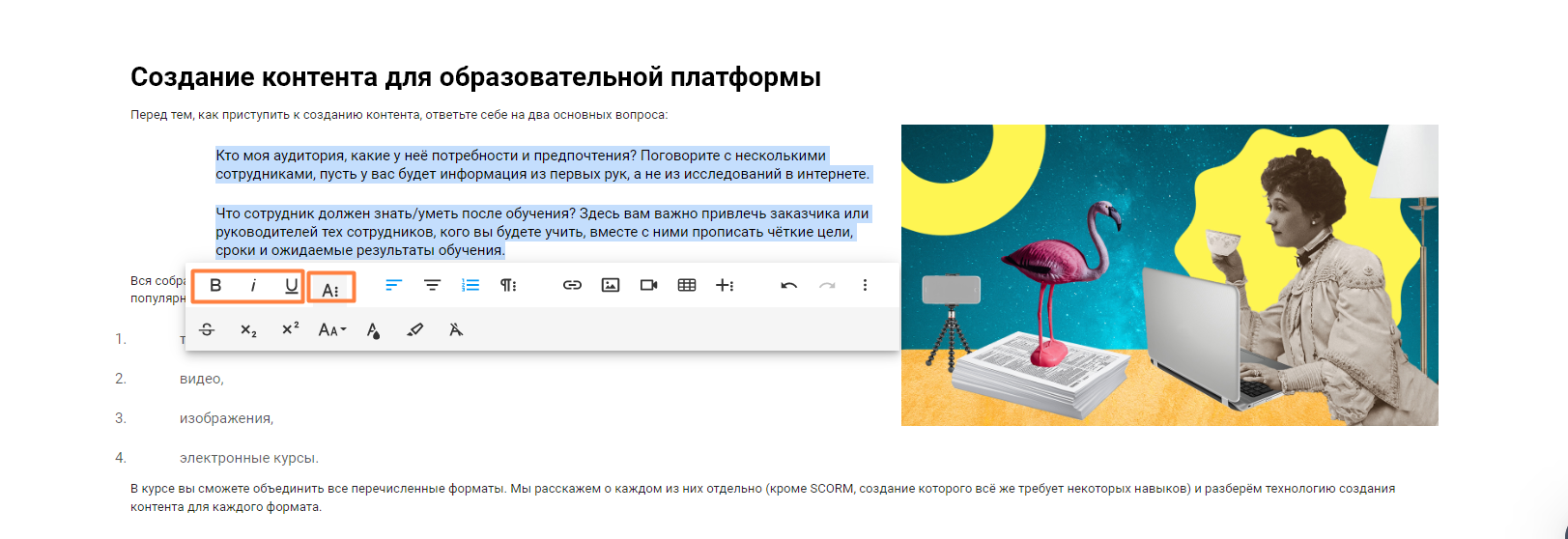
Далее выделяем часть текста для редактирования.

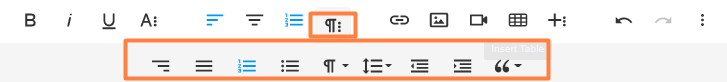
В нем можно менять шрифты, размеры, окрашивать его, окрашивать фон, задавать выравнивание, располагать его обтекая картинку, задавать нумерованные, маркированные списки, цитаты.

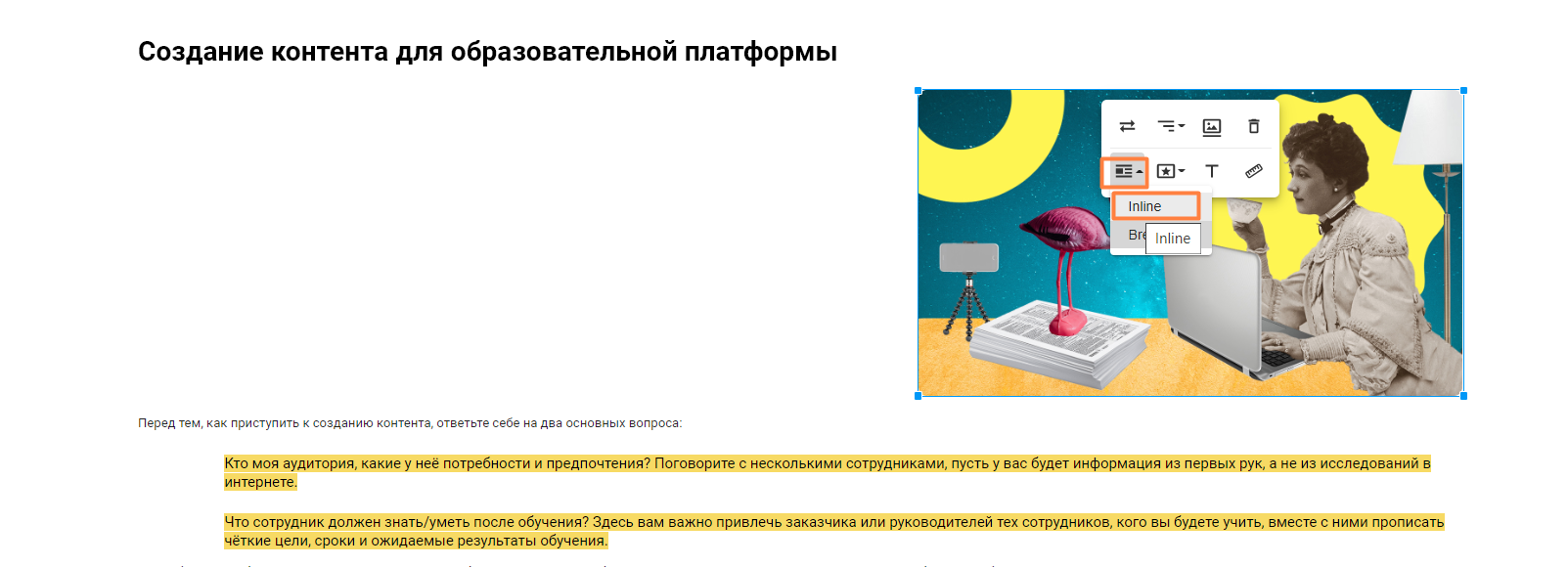
Для того чтобы задать обтекание текста вокруг картинки - кликаем на нее и выбираем Inline:

Важно!
При копировании уже подготовленного и отформатированного текста из внешних редакторов в материал на платформу важно понимать, что в цифровой среде существует большое количество различных инструментов для работы с текстом, каждый из которых может иметь свой язык разметки.
Некоторые из них могут не поддерживаться нашим редактором.
В случае, если язык разметки конкретного внешнего инструмента, откуда происходит копирование отформатированного текста не поддерживается нашей платформой, вы увидите, что текст скопировался некорректно и частично либо полностью форматирование отсутствует.
Пожалуйста, после копирования текста из внешнего источника, обязательно проверяйте то, всё ли скопировалось корректно.
Если текст копируется с частичным форматированием, рекомендуем вам вставлять его через комбинацию клавиш CTRL+SHIFT+V.
Эта комбинация клавиш скопирует текст в материал на платформе без форматирования.
После этого, вам понадобится отформатировать текст по вашему усмотрению, используя встроенные возможности в материале на платформе.
2. Ссылки внешние и внутренние работают по аналогии других разделов.


Ссылки делятся на:
1. Внешние - на любой внешний источник. Например, ссылка на ролик с вашего диска, где доступ по ссылке предоставлен всем, для перехода по ней.
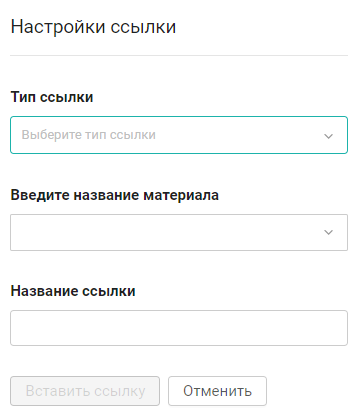
1) В типе ссылка указываем "Внешняя ссылка".
2) "Вставьте внешнюю ссылку" - копируем ссылку на источник в адресной строке и вставляем в наше поле.
3) Указываем "Название ссылки". Текст, который будет кликабельным, по нажатию на который пользователь перейдет по ссылке.
2. Внутренние - на материалы из приложения. Например, на вводную программу обучения для новичков.
1) Для этого выбираем раздел в котором расположен материал для ссылки.
2) В поле "Название материала" ищем и выбираем его по наименованию или id.
3) Указываем "Название ссылки". Текст, который будет кликабельным, по нажатию на который пользователь перейдет по ссылке.
Важно: когда вы ссылаетесь на внешние или внутренние материалы, нужно учитывать, чтобы пользователи имели одинаковый доступ в сообщении, в котором разместили ссылку, и в материале, на который ссылка ведет.
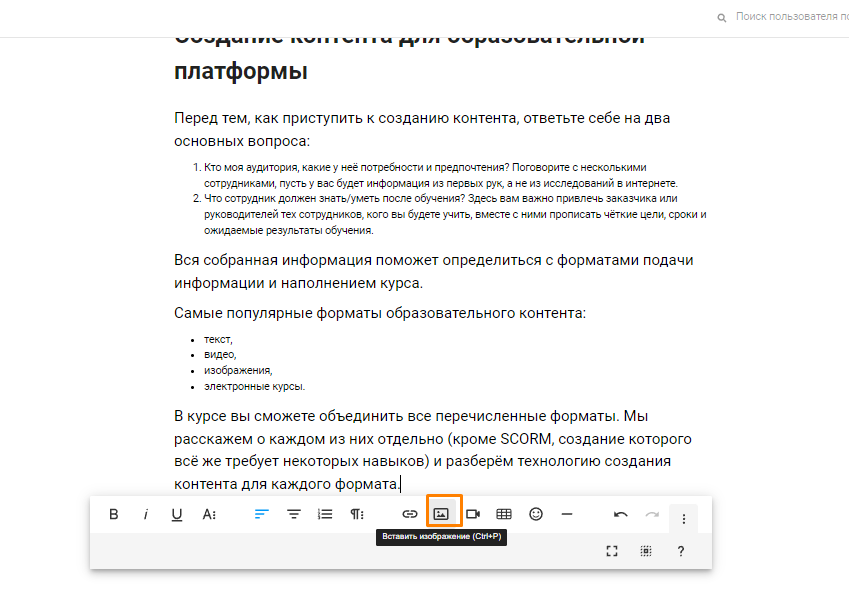
3. Картинки.
Можем выбрать с компьютера или расположить ссылку на картинку размещенную в открытом источнике.
Желательно выбирать картинки без текста так как они не увеличиваются при нажатии.
Размер картинки:
Eсли задать фиксированный, то он будет отображаться на всех устройствах указанный вами размер, не подстраиваясь под экран пользователя.
Поэтому мы рекомендуем указывать размер auto - он подстраивается под экраны пользователей.
Формат поддерживаемых картинок: .jpg, .jpeg, .png, .gif и .svg

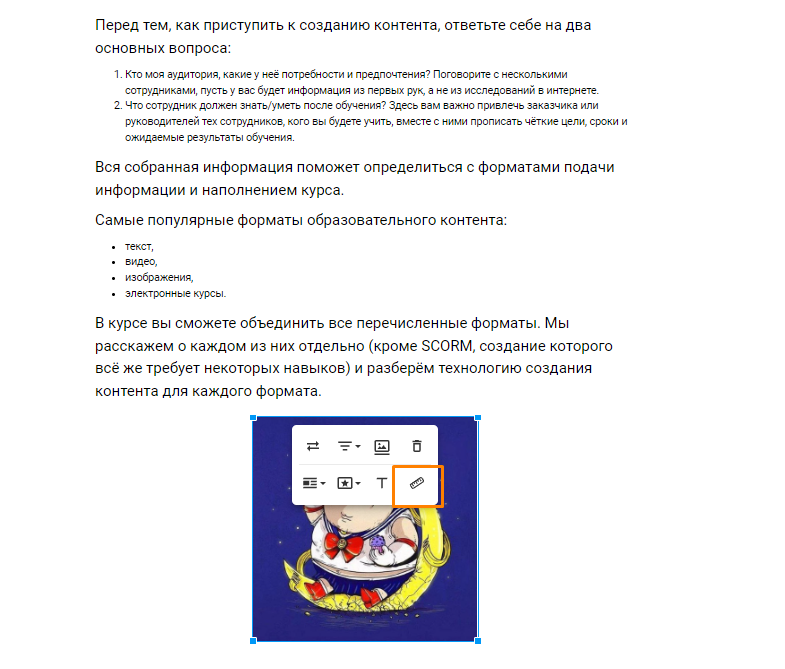
Если вы уже потянули картинку - ее размер можно вернуть к auto прописав его в параметрах (нажмите на линейку).

После загрузки настраиваем расположение и т.д.
Версия 14.0.0: Теперь в статьях раздела "Медиатека" появилась возможность открывать изображения в полноэкранном режиме со стороны пользователя: в веб-версии и мобильном приложении изображение увеличивается при нажатии на само изображение.
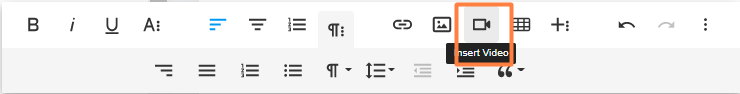
4. Ссылки на видео. Видео будет воспроизводиться в статье.
Важно чтобы сайт в котором видео было расположено мог воспроизводить видео в фрейме и сайт являлся разрешенным. Например, разрешенный сервис - rutube.ru.
Важно чтобы сайт в котором видео было расположено мог воспроизводить видео в фрейме и сайт являлся разрешенным. Например, разрешенный по умолчанию сервис - rutube.ru.
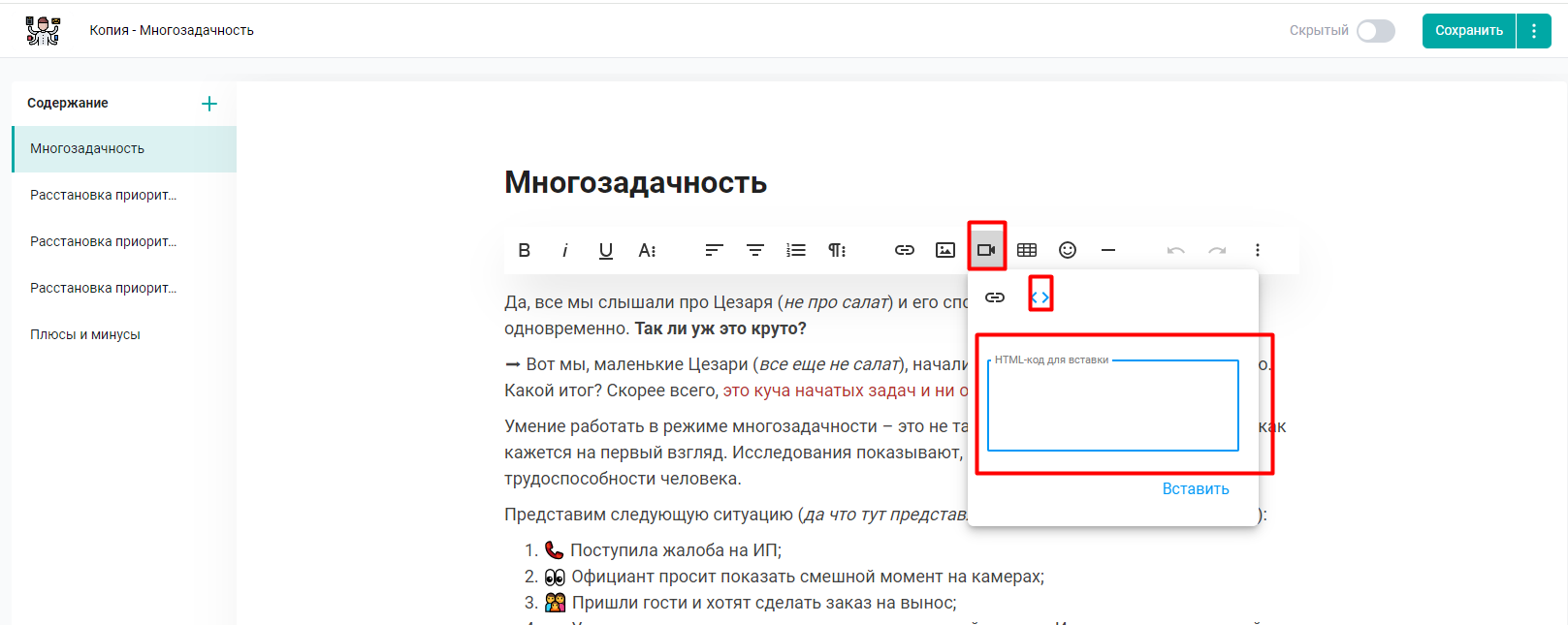
Рекомендуемо видео вставлять с помощью html-кода.
После того как вы скопировали код вставляйте его в соответствующее поле:

Список разрешённых хостингов:
https://rutube.ru/
https://vk.com/
https://vimeo.com/
https://player.vimeo.com/
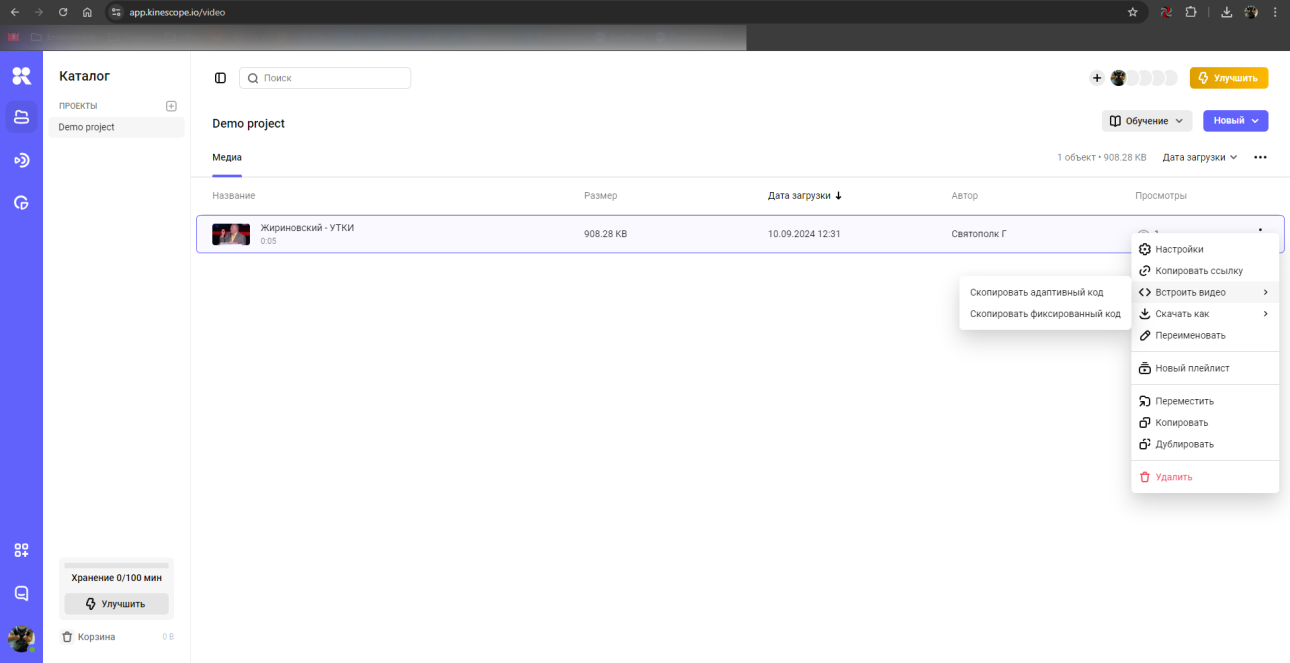
https://kinescope.io/ с помощью html-кода (скопировать фиксированный код).


Добавляете ссылку. Например, с rutube.ru.
Указываете будет ли оно автоматически проигрываться. И нажимаем - вставить (insert).
После добавления также можно настроить размер, местоположение.
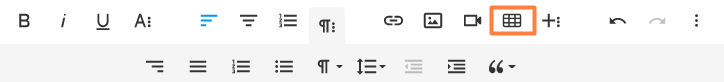
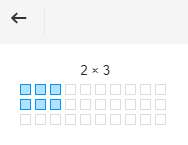
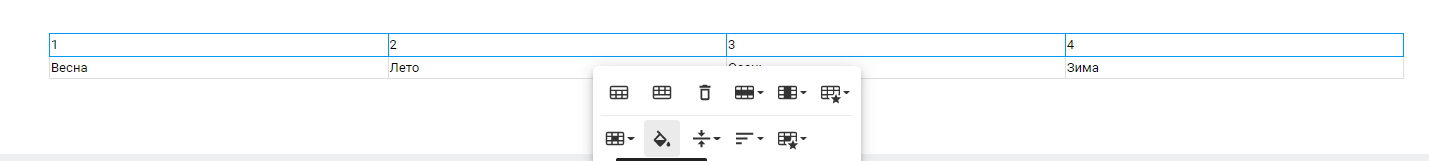
5. Таблицы.
Выбираем таблицы.

Указываем кол-во столбцов и строчек двигая курсор мышки вправо, влево и вниз, вверх.

Элементы можно окрашивать. Есть возможность добавить в таблицу столбцы или строчки, после её создания.

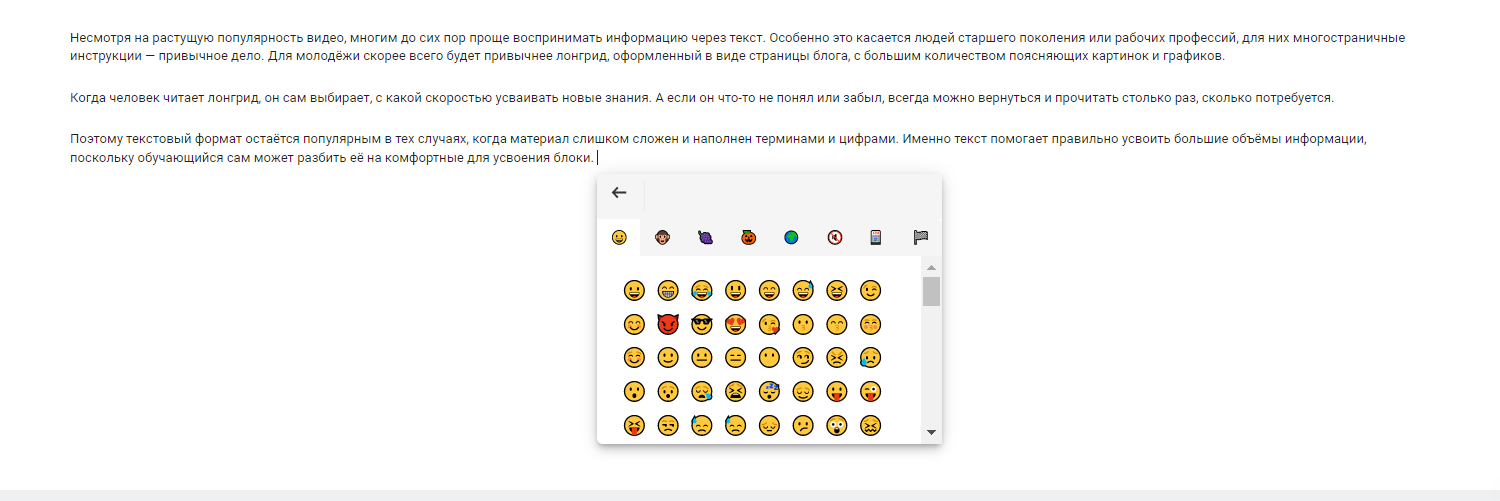
6. Смайлы.
Вы сможете добавить смайлики из списка без ограничений.
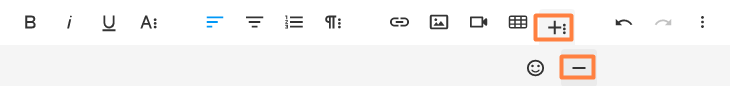
7. Линия сноски.
Она может разделять главы в вашей статье.


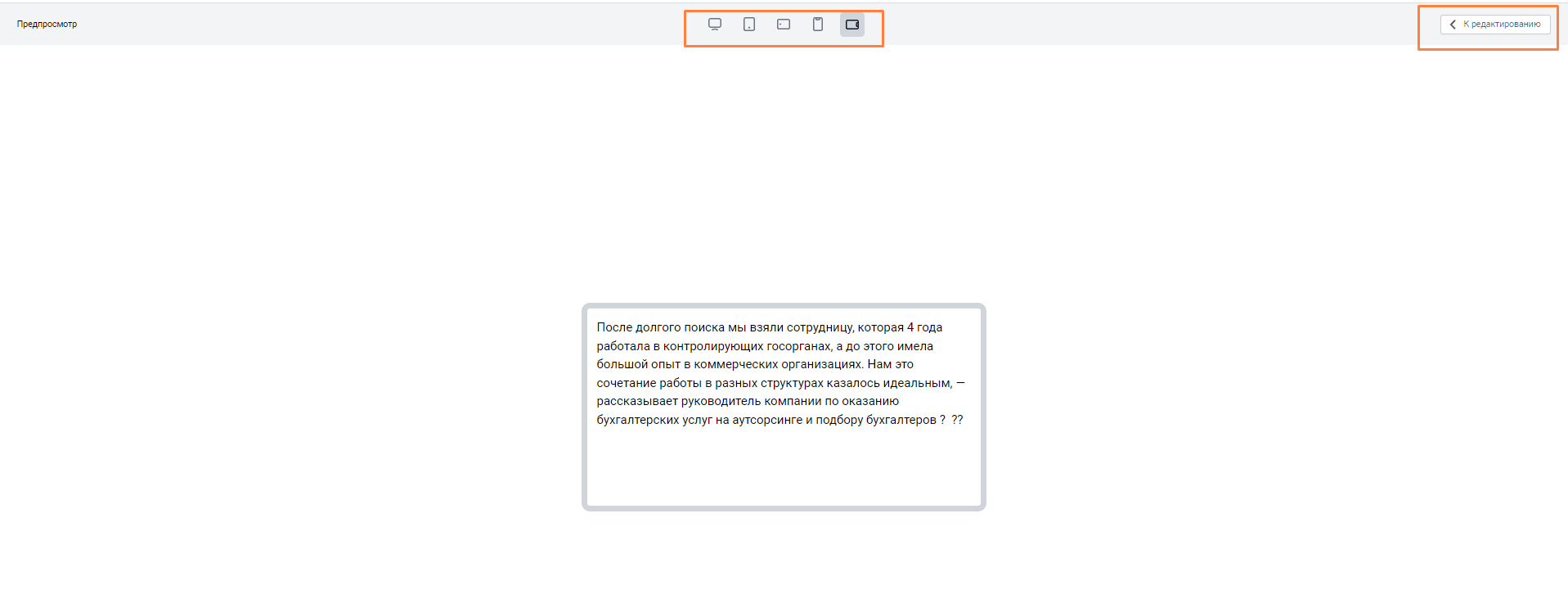
В завершение редактирования материала можно воспользоваться функцией предпросмотр, чтобы убедиться, что статья отображается корректно на разных экранах.


После просмотра для возврата на экран редактирования нажмите "К редактированию".
Теги - ключевые слова, по которым видеоролик будет отображаться в поиске. Введите ключевое слово и нажмите кнопку "Enter" на клавиатуре, либо кликните мышью вне активного поля. При вводе тега осуществляется поиск по существующим тегам. Вы можете выбрать нужный тег.
Примечание. Теги не зависят от регистра и могут содержать не более 30 символов. Один тег можно добавить к материалу только один раз. Теги существуют в системе пока они привязаны хотя бы к одному материалу. После отвязки тега от последнего материала, данный тег удаляется.

Чек бокс «Разрешить комментарии к этому материалу» (установлен по умолчанию).
Если чек бокс установлен, то у пользователей и администраторов появляется возможность указать комментарий к материалу.
Статус показывает доступность видеоролика в платформе - виден он пользователю или нет. Имеет два значения "Скрытый" или "Активный".
Примечание. Тумблер Статус видео активируется после заполнения всего видеоролика. Если в компании включено несколько языков, то необходимо заполнить все локализации. Переключение доступных языков контента расположено в верхней части формы.
После заполнения основных настроек нажмите Сохранить изменения и переходите к следующему этапу предоставление доступа к материалу.