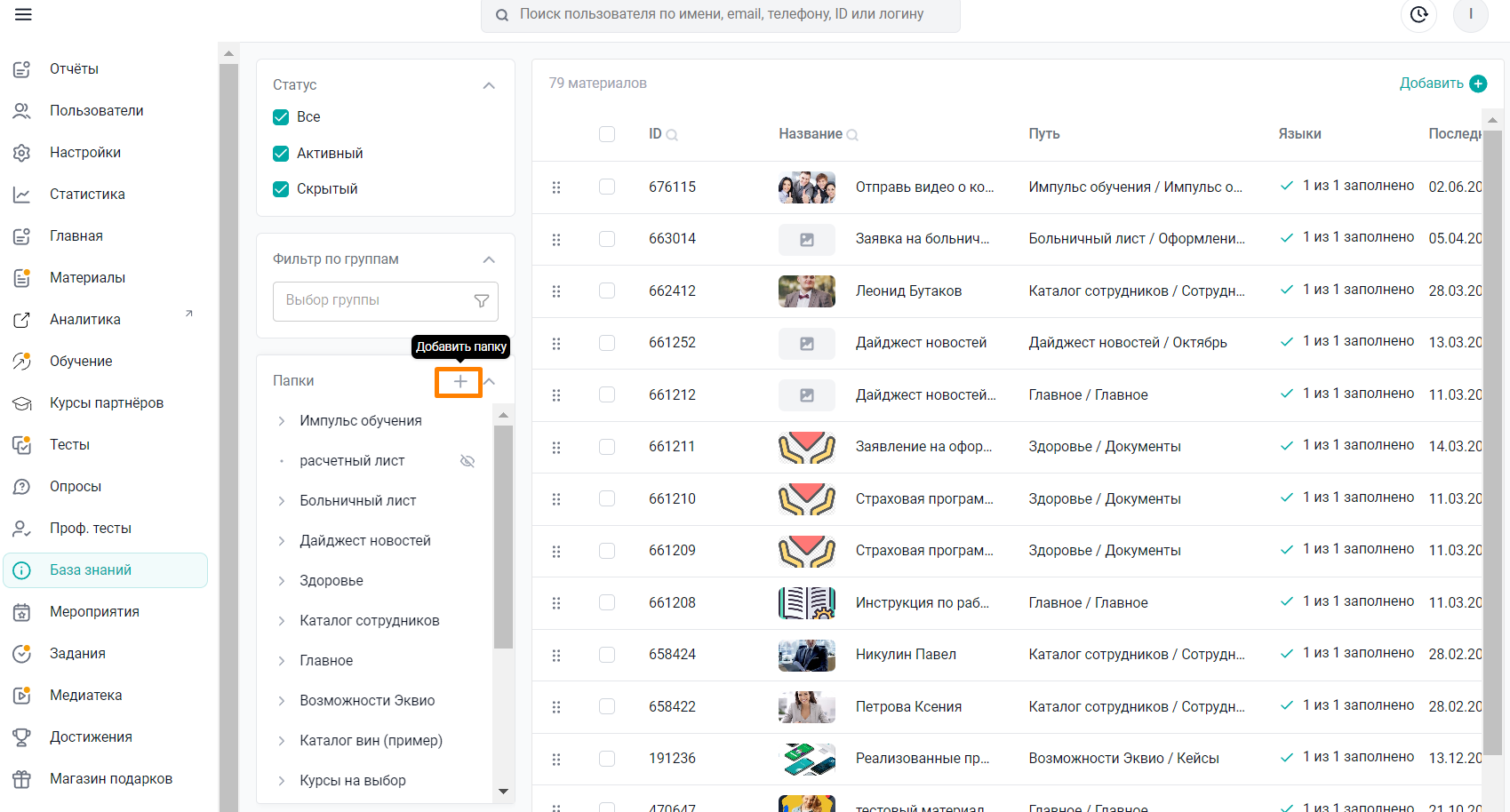
Для добавления HTML-каталога нажмите - добавить папку.

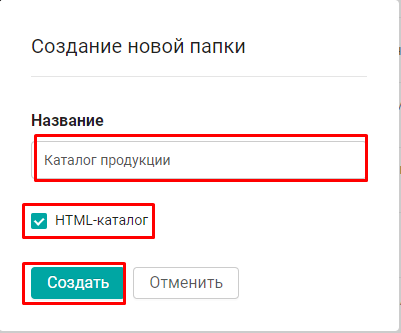
Далее в открывшемся окне указываем название, ставим галочку на "HTML-каталог" и нажимаем кнопку "Создать"


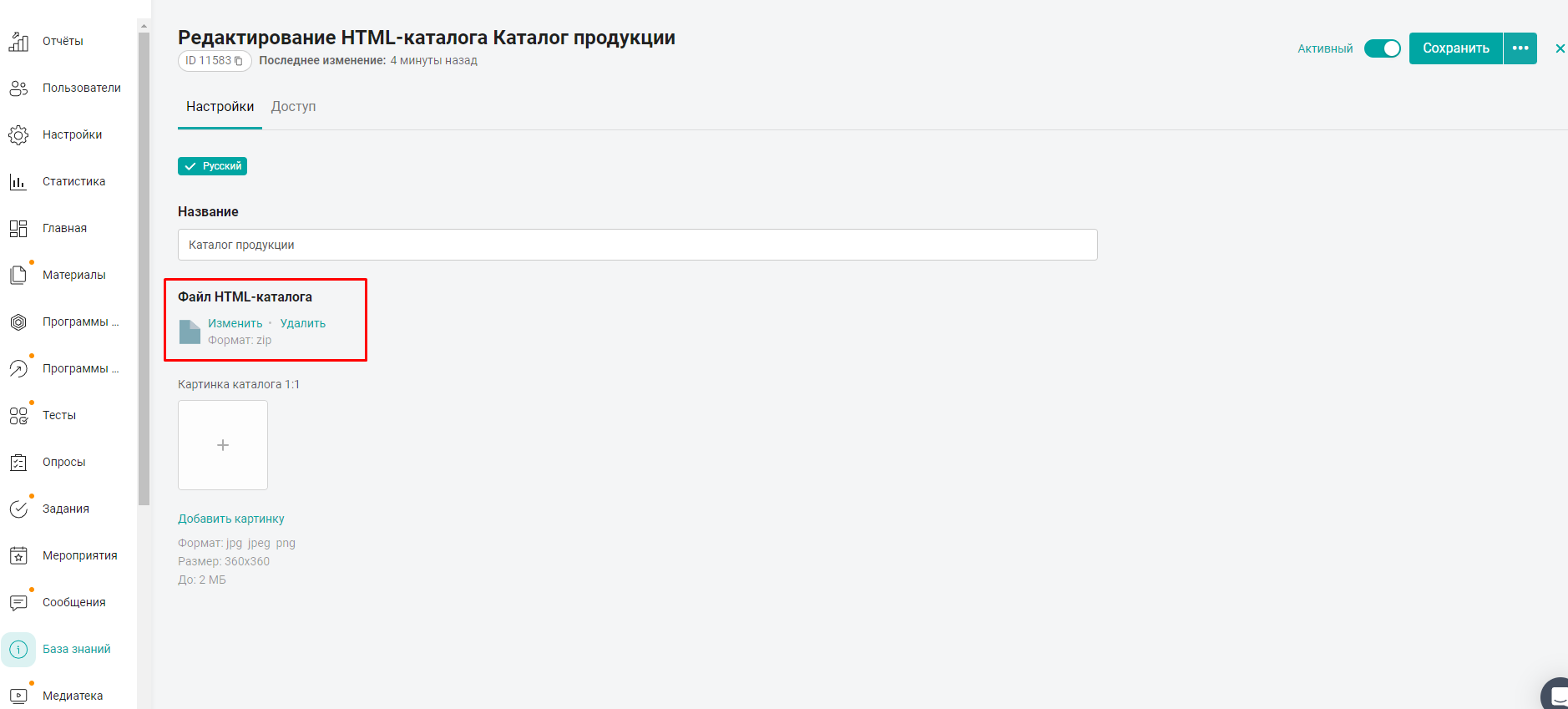
Добавьте обложку каталога.
Загрузите файл HTML-каталога, нажав на кнопку Выберите файл. Расширение файла - zip архив, содержащий файл "index.html".
После добавления архива можно заменить его на другой, нажав на кнопку Изменить, либо удалить его, нажав кнопку Удалить.
Статус показывает доступность каталога в платформе - виден он пользователю или нет. Имеет два значения "Скрытый" или "Активный".
Примечание. Тумблер Статус папки активируется после заполнения всех данных. Если в компании включено несколько языков, то необходимо заполнить все локализации. Переключение доступных языков контента расположено в верхней части формы.

После заполнения основных настроек нажмите Сохранить изменения.
Примечание. После сохранения, начинается процесс распаковки архива, во время которого:
Каталог недоступен для просмотра (даже если установлен статус "Активный").
В поле файла отображается текст о загрузке файла,
В списке интерактивных каталогов, отображается текст-подсказка о происходящей загрузке файлов.
