
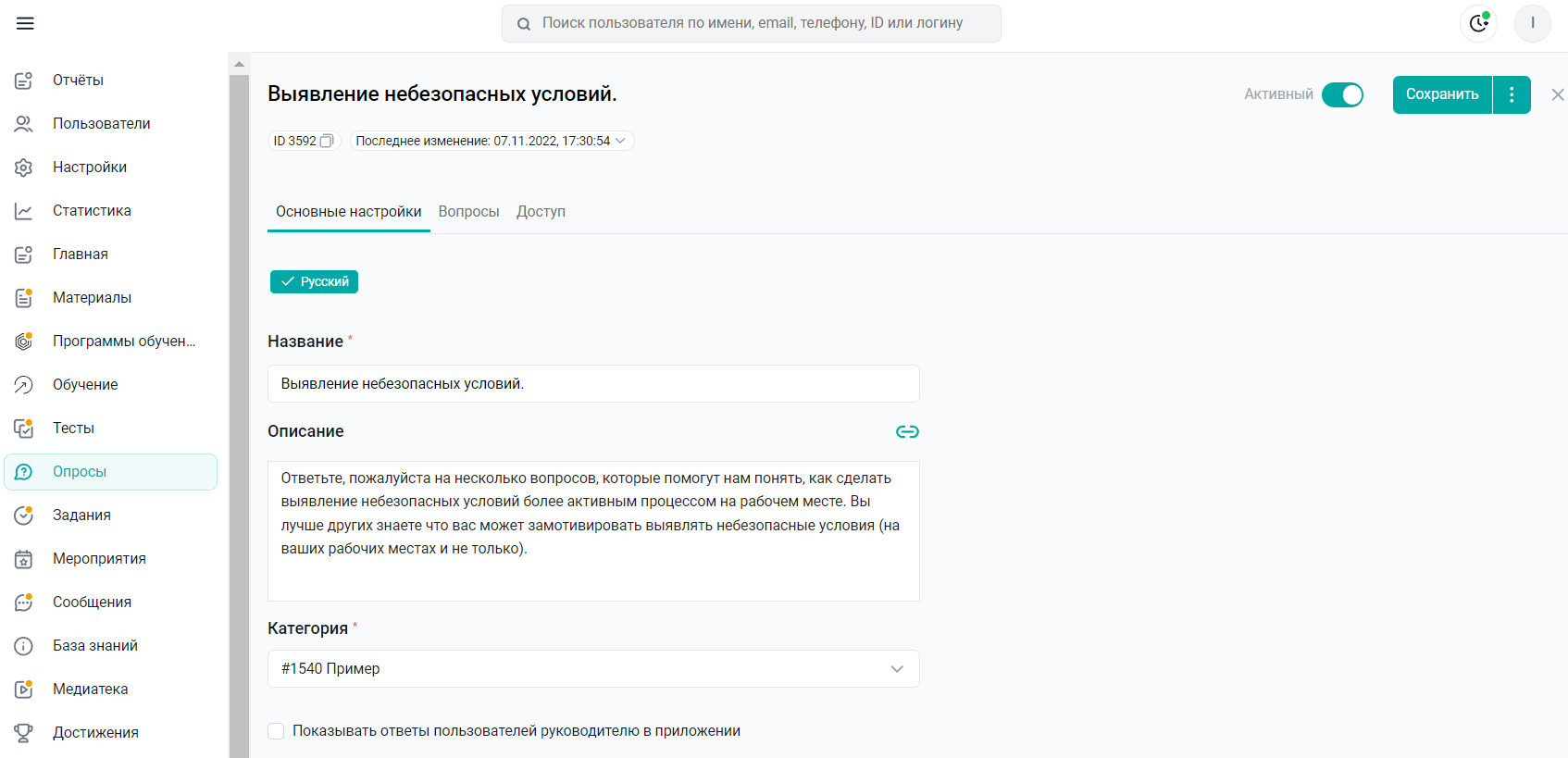
Заполните в текстовых полях Название, Описание опроса, выберите предварительно созданный Уровень в поле Категория.
В поле Описание поддерживается возможность вставки ссылок
Ссылки добавляются по нажатию на скрепку в правом углу поля для текста.

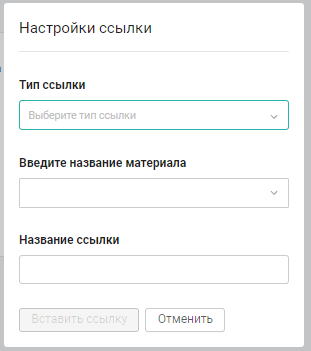
По нажатию на кнопку открывается окошко:
Далее кликаем на стрелочку в поле "Тип ссылка".

Ссылки делятся на:
1. Внешние - на любой внешний источник.
1) В типе ссылка указываем "Внешняя ссылка".
2) "Вставьте внешнюю ссылку" - копируем ссылку на источник в адресной строке и вставляем в наше поле.
3) Указываем "Название ссылки". Текст, который будет кликабельным.
2. Внутренние - на материалы из приложения. Например, на вводную программу обучения для новичков.
1) Для этого выбираем раздел в котором расположен материал для ссылки.
2) В поле "Название материала" ищем и выбираем его по наименованию или id.
3) Указываем "Название ссылки". Текст, который будет кликабельным.
Важно: когда вы ссылаетесь на внешние или внутренние материалы, нужно учитывать, чтобы пользователи имели одинаковый доступ в материале, в котором разместили ссылку, и в материале на который ссылка ведет.
Галочка Показывать ответы пользователей менеджеру в приложении - позволяет руководителям смотреть детализацию по опросу в разделе "Моя команда".
Обязательными для заполнения являются поля: Название и Уровень.
Статус опроса показывает доступность опроса в платформе - виден он пользователю или нет. Имеет два значения "Скрытый" или "Активный".
Примечание. Тумблер Статус опроса активируется после заполнения всего опроса. Если в компании включено несколько языков, то необходимо заполнить все локализации. Переключение доступных языков контента расположено в верхней части формы.

После заполнения основных настроек нажмите Сохранить изменения и переходите к следующему этапу добавления вопросов к опросу.
